
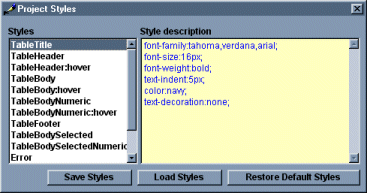
You can modify the style of any of the listed elements in the Styles list by clicking on the element and editing its style in the Style Description box to the right.
In AppGini professional version, you can also save styles separately in .AGS files so that you can reuse your styles in other projects in the future.
Some elements in the Styles list appear twice with the word ':hover' added to them. This describes how the element will look like if it is a hyperlink and the mouse passes over it.
For a quick reference on CSS style sheets, see CNet's CSS Reference Table